iView组件Tabs嵌套使用
例子:
js
<Tabs name="tab" value="a">
<TabPane label="标签a" name="a" tab="tab">
<Tabs name="tab-2a" value="2a1">
<TabPane label="标签2a1" name="2a1" tab="tab-2a">标签2a一的内容</TabPane>
<TabPane label="标签2a2" name="2a2" tab="tab-2a">标签2a二的内容</TabPane>
</Tabs>
</TabPane>
<TabPane label="标签b" name="b" tab="tab">
<Tabs name="tab-2b" value="2b1">
<TabPane label="标签2b1" name="2b1" tab="tab-2b">标签2b一的内容</TabPane>
<TabPane label="标签2b2" name="2b2" tab="tab-2b">标签2b二的内容</TabPane>
</Tabs>
</TabPane>
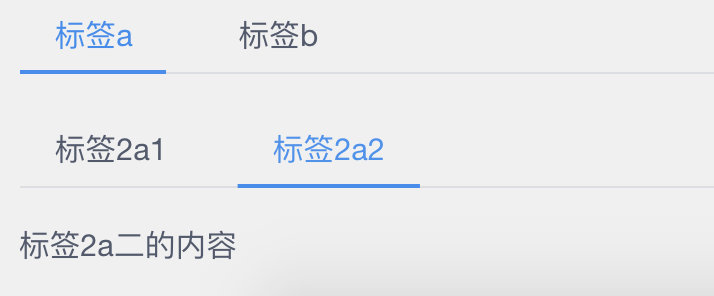
</Tabs>效果: