自定义less类名:
less
/* 日期选择器-自定义前缀文本信息 */
.datepicker-custom(@content, @width: 280px, @padding-left: 50px, @range-separator: 10px) {
width: @width;
position: relative;
padding-left: @padding-left;
/deep/ .el-range-separator {
margin-right: @range-separator;
}
.prefix-label(@content);
}
.prefix-label(@content) {
&::before {
content: @content;
position: absolute;
color: #C0C4CC;
left: 5px;
font-size: 13px;
}
}使用less类名:
less
<template>
<div class="wrap">
<div class="header">
<el-date-picker
class="datepicker datepicker-custom"
clearable
v-model="date"
type="daterange"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
<el-button type="primary">搜索</el-button>
</div>
</div>
</template>
<script>
export default {
name: 'CallDetail',
data() {
return {
date: ''
}
}
</script>
<style lang="less" scoped>
.wrap {
padding: 16px;
background: #fff;
height: 100%;
}
.header {
display: flex;
align-items: center;
.datepicker {
.datepicker-custom(@content: '前缀:');
margin-right: 20px;
}
}
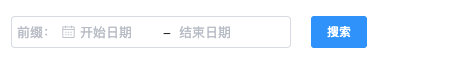
</style>查看效果: